در حال حاضر محصولی در سبد خرید شما وجود ندارد.

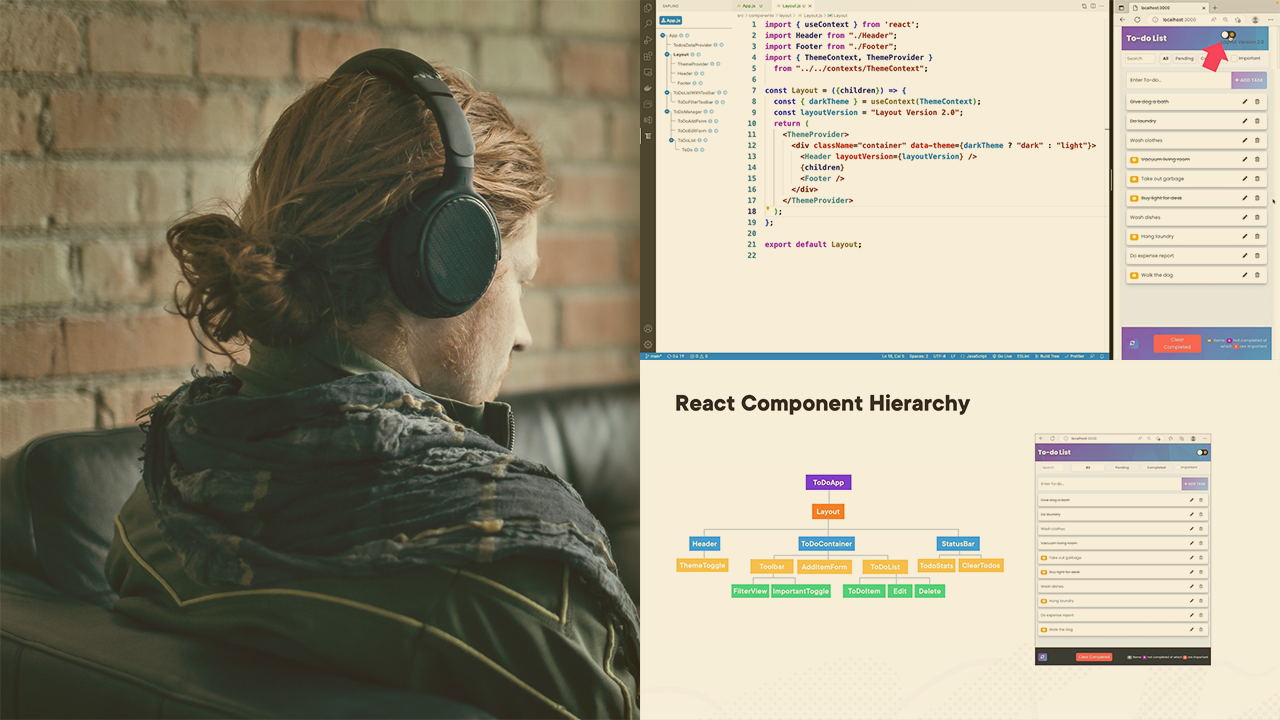
This course will teach you how to build React apps that use components in the best possible way while minimizing computer resources and maximizing browser UI experience.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.

✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها