در حال حاضر محصولی در سبد خرید شما وجود ندارد.

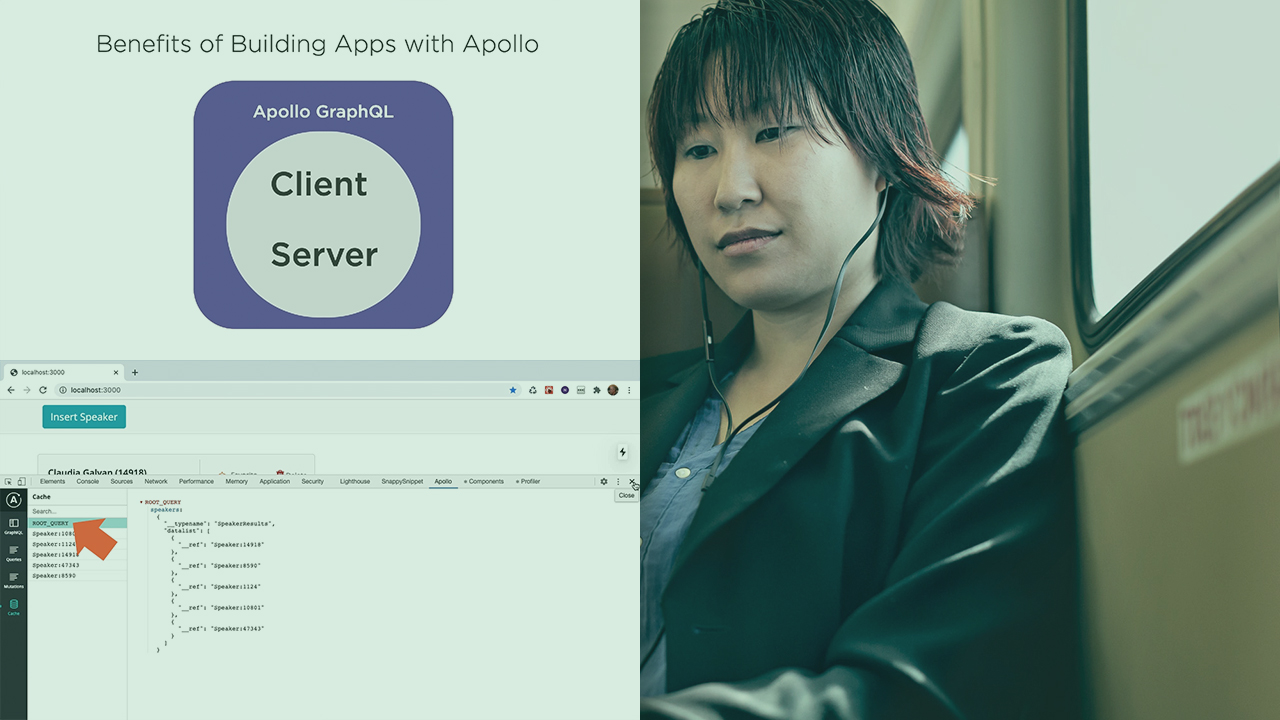
This course will teach you how to more efficiently build GraphQL applications that use both the Apollo client and server technologies.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


What Is React?

آموزش استفاده از React Hook ها

آموزش کامل کار با React Hook ها

Server Component Fundamentals in React 18

Using Hooks in React 18

کورس یادگیری کامل استفاده از React Hooks

Working with Components in React 18

فیلم یادگیری ASP.NET Core Tag Helpers and View Components

Working with Data in React

آشنایی با React 18