در حال حاضر محصولی در سبد خرید شما وجود ندارد.

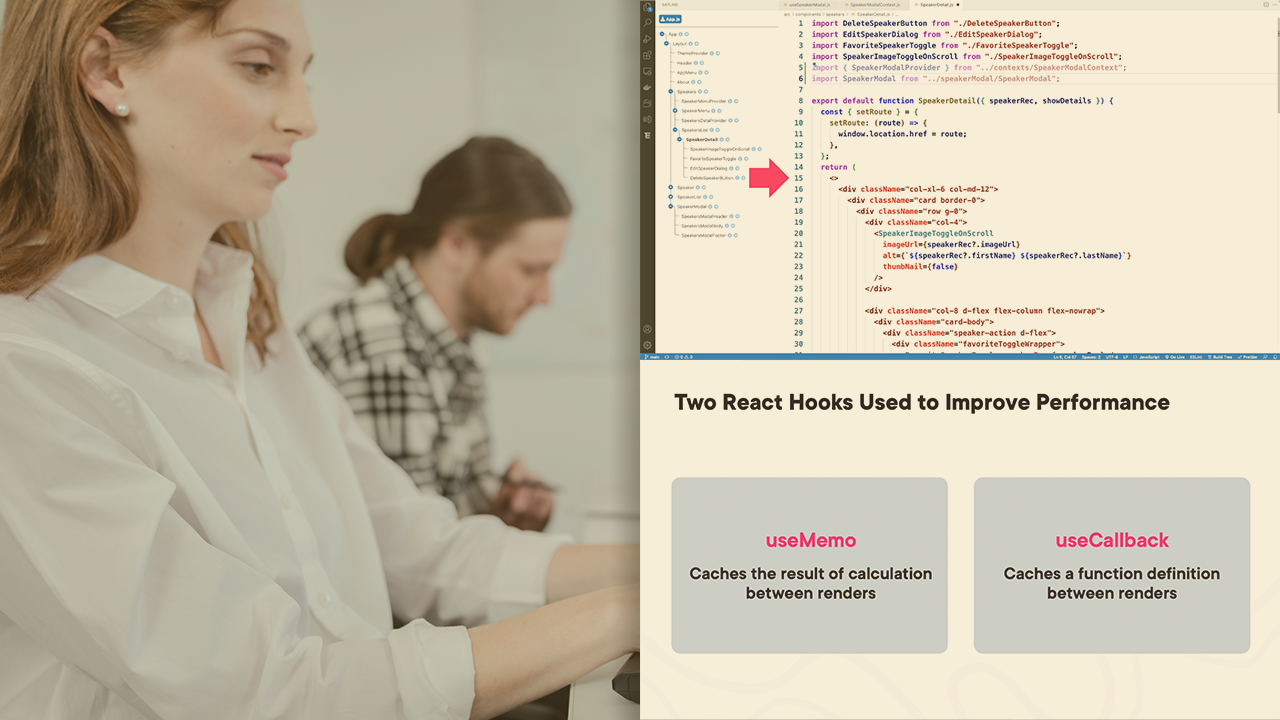
This course will teach you how to best use React Hooks, how to build your own Hooks, and how to combine Hooks together to make awesome React apps.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش کامل کار با React Hook ها

کورس یادگیری کامل استفاده از React Hooks

Working with Data in React

What Is React?

Server Component Fundamentals in React 18

Apollo: Performance Management Playbook

Working with Components in React 18

فیلم یادگیری ASP.NET Core Tag Helpers and View Components

آشنایی با React 18
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها