در حال حاضر محصولی در سبد خرید شما وجود ندارد.

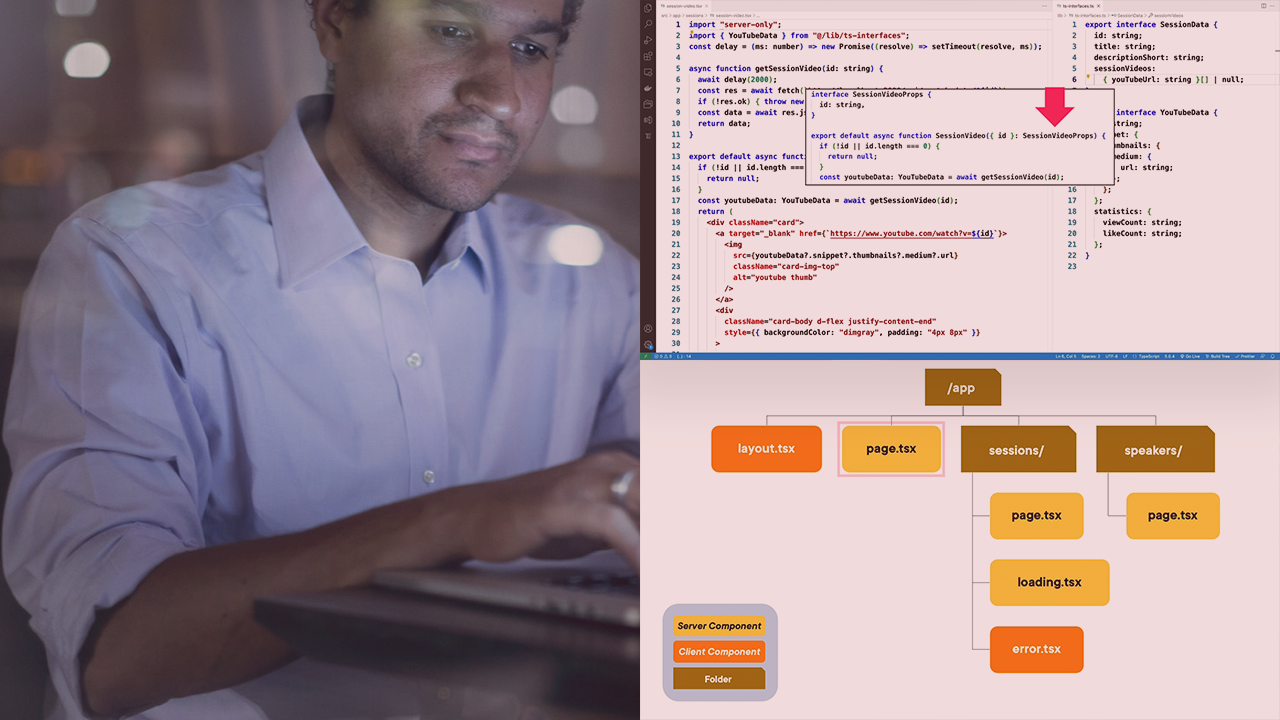
This course will teach you how React Server Components can improve the quality of your React apps and architecture.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.

✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها