در حال حاضر محصولی در سبد خرید شما وجود ندارد.

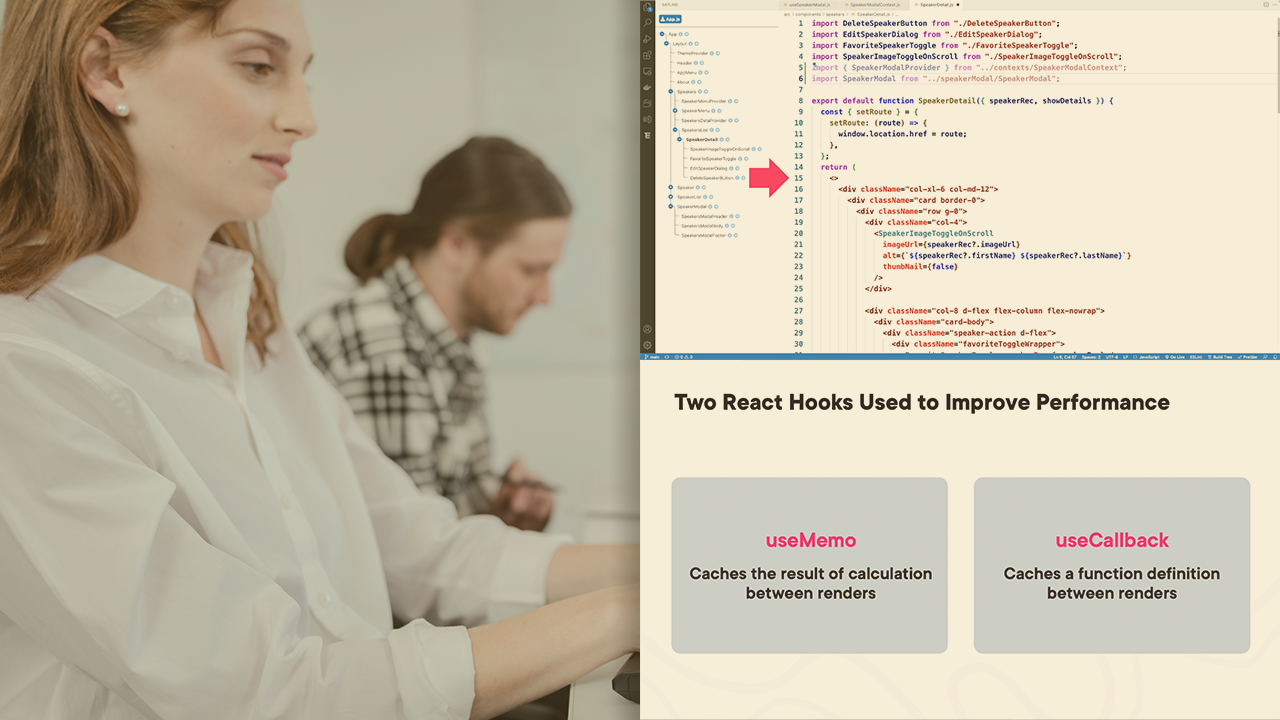
This course will teach you how to best use React Hooks, how to build your own Hooks, and how to combine Hooks together to make awesome React apps.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


Apollo: Performance Management Playbook

کورس یادگیری کامل استفاده از React Hooks

آموزش کامل کار با React Hook ها

Server Component Fundamentals in React 18

آشنایی با React 18

What Is React?

Working with Components in React 18

Working with Data in React

فیلم یادگیری ASP.NET Core Tag Helpers and View Components
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها