در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این مجموعه آموزش با Context API ها در React و کاربردهای آن ها آشنا شده و کدنویسی آن ها را در پروژه های واقعی انجام خواهید داد.
عنوان اصلی : React: Context API Development
معرفی
اجزاء را فعال کنید تا داده ها را با Context API به اشتراک بگذارند
آنچه شما باید بدانید
1. مراحل اول
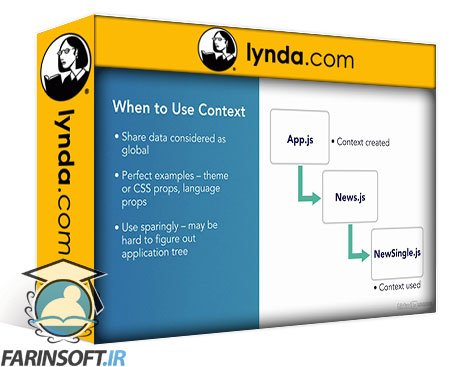
مقدمه ای بر Context API
React را راه اندازی کنید
معرفی پروژه پایه
2. مروری بر زمینه
یک شی زمینه ایجاد کنید
مقدمه ای بر ارائه دهنده زمینه
معرفی به مصرف کننده
3. Context را به روز کنید
مروری بر زمینه به روز رسانی
اجرای زمینه به روز رسانی
زمینه را از یک مؤلفه تودرتو بهروزرسانی کنید
از چه چیزهایی باید اجتناب کرد و چگونه مسائل را حل کرد
4. زمینه های متعدد را مصرف کنید
نمای کلی درخت گره در React
زمینه های متعدد
چالش: زمینه نهایی را پیاده سازی کنید
راه حل: زمینه اجرا شد
نتیجه
مراحل بعدی
React: Context API Development
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


کورس برنامه نویسی وب با Play 2 Framework زبان جاوا

Photoshop for UX Design

آموزش بازی سازی با یونیتی 2019

Blockchain: Learning Solidity

Unity 2023 Essential Training

آموزش طراحی با Sketch and InVision

React: Using TypeScript

آموزش کار کردن با مشتری ها طبق اصول فیگما

GraphQL Essential Training

دوره یادگیری کامل Framer X و طراحی UX با آن
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها