در حال حاضر محصولی در سبد خرید شما وجود ندارد.

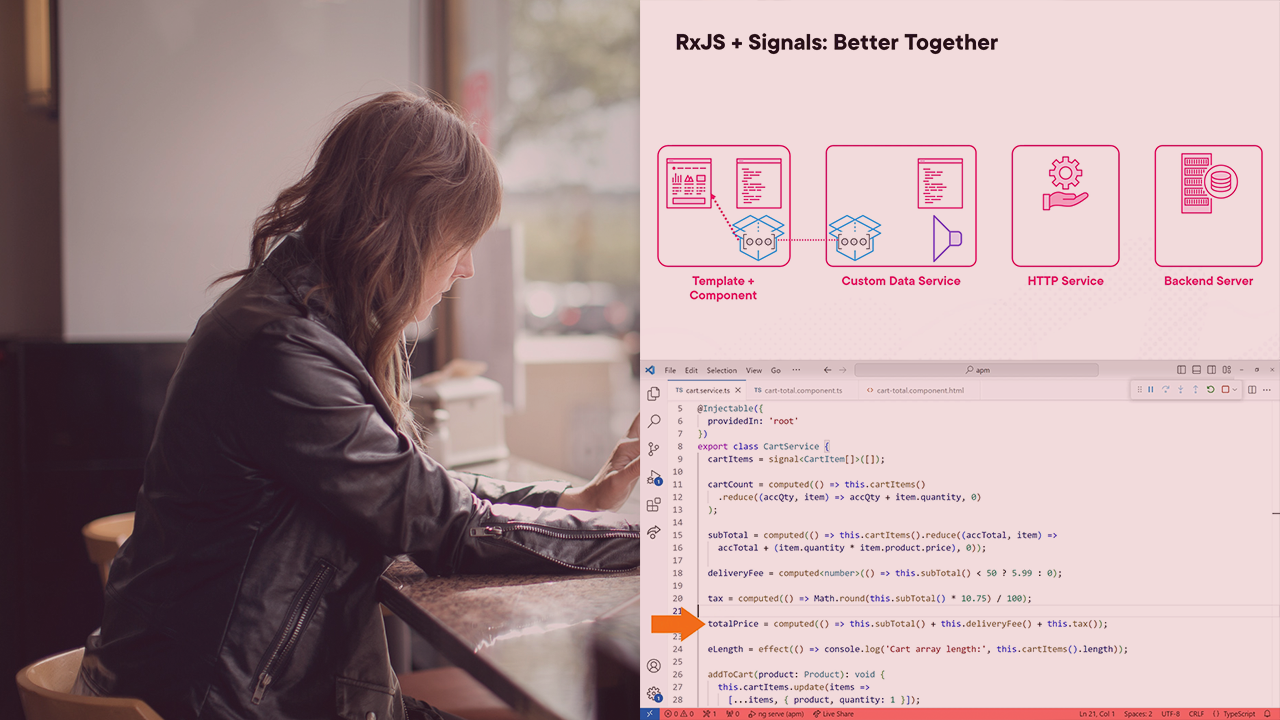
This course provides the fundamentals you need to work with data and implement a reactive approach to building Angular applications. This course will teach you RxJS, signals, and reactive programming.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


TypeScript 5 Crash Course for JavaScript Developers

DP-203: Secure, Monitor, and Optimize Data Storage and Processing

AWS Certified Data Engineer – Associate (DEA-C01): Data Operations and Support

Managing State in React 18

TensorFlow Developer Certificate – Image Classification

AWS Certified Data Engineer – Associate (DEA-C01): Data Ingestion and Transformation

DP-203: Processing in Azure Using Streaming Solutions

Operations on Arrays with NumPy

DP-203: Processing in Azure Using Batch Solutions

vSphere 8: Implementing vSphere Security Best Practices
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها