1.1 - Forward
1.2 - Introduction
2.1 - Color Theory
2.2 - Color Temperature
2.3 - Saturation
2.4 - Selecting Colors
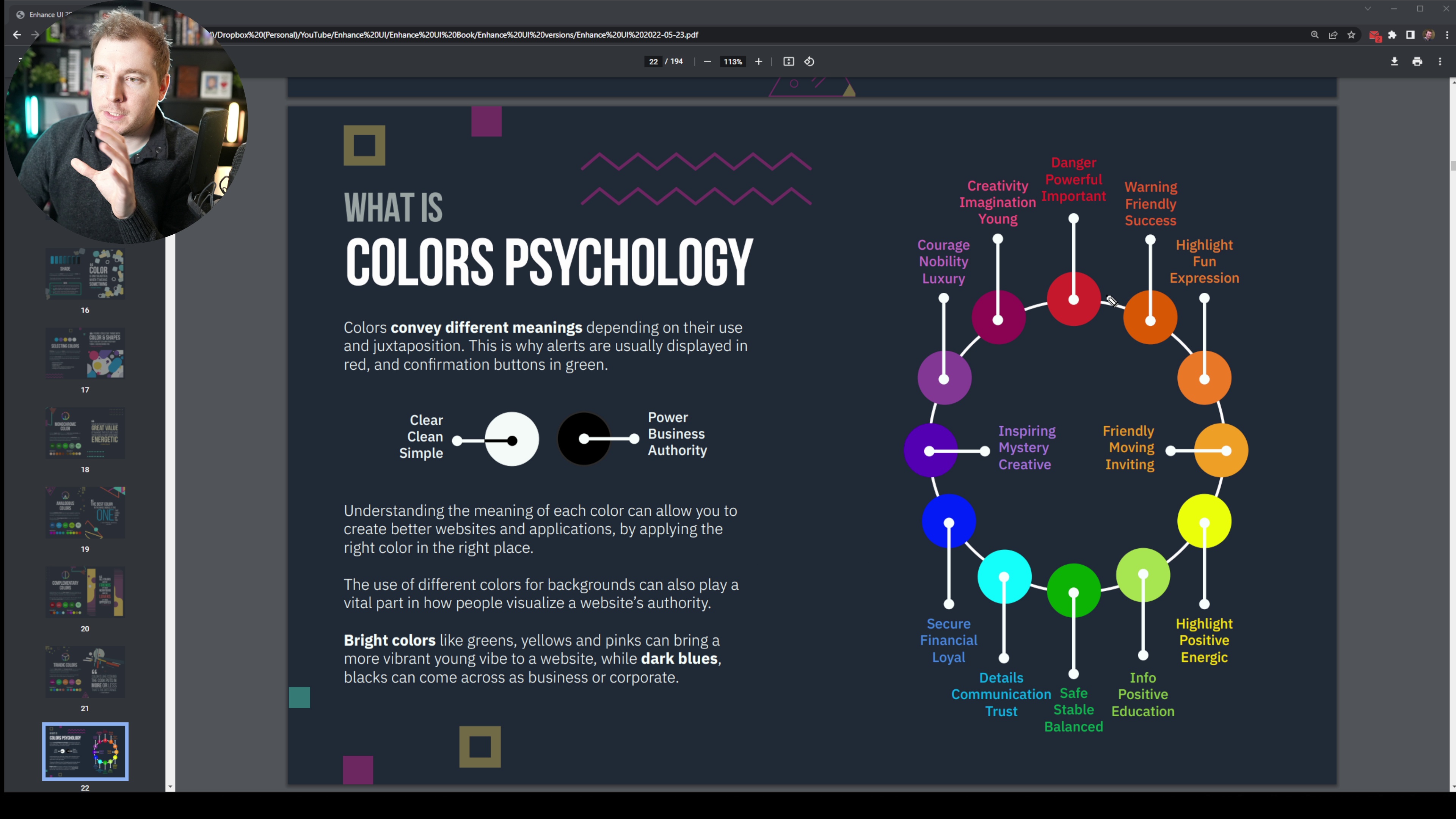
2.5 - Color Psychology
2.6 - Color Weights
2.7 - Contrast
2.8 - Color Schema
3.1 - Typography
3.2 - Bold Italics Underlines
3.3 - Capitalization
3.4 - Font Size
3.5 - Font Weight
3.6 - Text Legibility
3.7 - Text Hierarchy
3.8 - Typography Schema
4.1 - Component Spacing
4.2 - Grid and Columns
4.3 - UI Buttons
4.4 - UI Borders
4.5 - UI Shadows
4.6 - UI Icons
4.7 - UI Labels
4.8 - UI Dividers
4.9 - Form Inputs
4.10 - Form Input Hover
4.11 - Form Input Sizing
4.12 - Form Checkbox
4.13 - Form Radios
4.14 - Form Textareas
4.15 - Page UI - Breadcrumbs
4.16 - Page UI - Lists
4.17 - Page UI - Tables
4.18 - Page UI - Tooltips
4.19 - Page UI - Cards
4.20 - Page UI - Accordions
4.21 - Page UI - Tabs
4.23 - Page UI - Avatars
5.1 Visual Hierarchy
5.1 Visual Hierarchy - Visual Patterns
5.2 Visual Hierarchy - Text
5.3 Visual Hierarchy - Buttons
5.4 Visual Hierarchy - Inputs
5.5 Visual Hierarchy - Example of use 1
5.6 Visual Hiearchy - Color
5.7 Visual Hierarchy - Example of use 2 - Color
5.7.1 Visual Hierarchy - Contrast - Color
5.7.2 Visual Hierarchy - Contrast - Size
5.7.3 Visual Hierarchy - Contrast - Space
5.7.4 Visual Hierarchy - Contrast - Shape
5.7.5 Visual Hierarchy - Contrast - Color - Tips
5.7.5 Visual Hierarchy - Contrast - Shape - Tips
5.8 Visual Hierarchy - Proximity
5.8.1 Visual Hierarchy - Proximity - Text and Layouts
5.8.1 Visual Hierarchy - Proximity - Use Case
5.8.2 Visual Hierarchy - Proximity - Components and Cards
5.9.1 Visual Hierarchy - Alignment - Vertical Horizontal
5.10.1 - Visual Hierarchy - Consistency