جمع جزء: 567,000 تومان
- × 1 عدد: Preparing Data for Machine Learning with Java - 189,000 تومان
- × 1 عدد: Building Features from Text Data in Microsoft Azure - 189,000 تومان
- × 1 عدد: Implementing Machine Learning Workflow with Weka - 189,000 تومان
A stylish, compelling user interface can quickly turn new users into fans. In this installment of the Android Development Essential Training series, jump-start your Android development journey by learning how to design a simple user interface in a native Android application. Android developer and instructor David Gassner shares tips and tricks he picked up in his own career, covering how to define screens with layout files, use ViewGroup components, and define visual styles and themes. Plus, he shares a variety of techniques you can leverage to display images, ensure that your app looks great on a variety of different devices, and more.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش ساخت یک برنامه یادداشت برداری با Android

بررسی و آشنایی با Android Q

آموزش معماری App های اندروید بوسیله Kotlin
-main-resized.jpg)
آموزش ضروری استودیوی آندروید

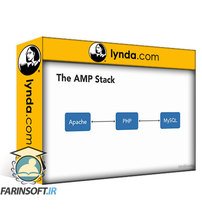
آموزش نصب و پیکربندی Apache, MySQL, and PHP

آموزش جامع Visual Basic

Android Development Essential Training: App Architecture with Kotlin

کورس یادگیری کدنویسی برای Android 12

آموزش ساخت یک برنامه Android بوسیله کتابخانه های Jetpack

آموزش کدنویسی Object, API ها در Java
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها