در حال حاضر محصولی در سبد خرید شما وجود ندارد.

مشاهده Newsletcss LinkedIn Morten، به سرعت در حال پیشرفت است و می تواند در بالای آخرین ماژول ها، ویژگی ها و بهترین شیوه ها باقی بماند. در این دوره، Morten Rand-Hendriksen قصد دارد این شکاف را با سوار شدن از لبه های خونریزی CSS برای نشان دادن آنچه جدید، چه چیزی ممکن است، و نحوه استفاده از برش لبه CSS در یک راه امن در تولید. برای انجام این کار، مورتن از یکی از حداقل روش های لبه برش استفاده می کند. اما با قطع کردن حواس پرتی به همان اندازه که ممکن است، Morten به شما کمک می کند تا تجسم کنید که چگونه کد CSS مربوط به خروجی مرورگر واقعی است، که کلیدی برای تسلط بر CSS است.
عنوان اصلی : Cutting-Edge CSS
سرفصل های دوره :
مقدمه:
CSS برش لبه
فایل های ورزشی
1. اصول اصلی:
خواص منطقی چیست؟
موقعیت توضیح داده شده است
چرا حاشیه فروپاشی
2. انتخابگرها:
شمارش با CSS
نمایش های کانتینر
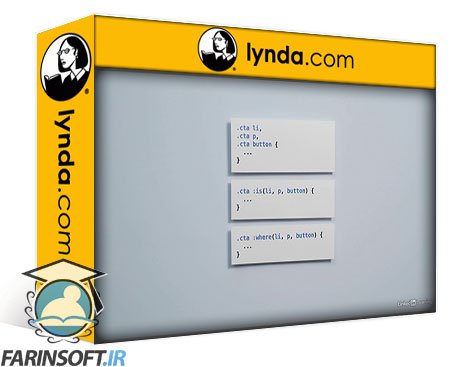
تفاوت بین: IS و: جایی که
3. چیدمان :
چگونه تابع گیره () عملکرد کار می کند
فراتر از عرض Viewport
Flex vs. Grid: محتوا خارج یا طرح در؟
ساختن حس گرید خودکار جریان
نتیجه گیری:
مراحل بعدی
Cutting-Edge CSS
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش رعایت اخلاق در ساخت و طراحی تکنولوژی

آموزش ساخت وب سایت های Headless وردپرس بوسیله Gatsby

آموزش ضروری جاوا اسکریپت

آموزش برنامه نویسی برای وردپرس

آموزش ساخت یک App وردپرس Headless بوسیله REST API ها

آموزش تکنیک های ساده سازی طراحی وب Accessibility

آموزش انتقال وردپرس با WP Migrate DB and DB Pro
-main-resized.jpg)
ایجاد یک سایت وردپرس Headless با Gatsby

آموزش طراحی وب واکنش گرا به کمک مرورگر

آموزش پشتیبان گیری از وب سایت های وردپرس
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها