در حال حاضر محصولی در سبد خرید شما وجود ندارد.

ده ها نکته ، ترفند و تکنیک را در CSS یاد می گیرید و استفاده از آن ها را برای ساخت زیباترین صفحات وب تمرین خواهید کرد.
عنوان اصلی : CSS Tips
معرفی :
CSS خود را شارژ کنید
فایل های تمرینی
1. کار با CSS:
آیا باید CSS خود را عادی یا تنظیم مجدد کنم؟
CSS بهتری با stylelint بنویسید
2. نکات کانتینر:
واحد vw یک نعمت ترکیبی است
سایزبندی سازگار با اندازه جعبه: جعبه حاشیه
خواص جعبه منطقی به جای بالا، راست، پایین، چپ
حالت های نوشتن
تراز افقی و عمودی در هر ظرف
نسبت تصویر را در کانتینرها و تصاویر حفظ کنید
نحوه عملکرد ملک شفاف
حرکت روی clearfix: پاک کردن با flow-root
3. تایپوگرافی:
واحدهای px، em و rem توضیح داده شده است
طول خطوط طبیعی را با واحد ch تنظیم کنید
اندازه گیری پاسخگو با min()، max() و clamp()
یک درپوش به متن خود اضافه کنید
طول متن و تعداد خطوط متن را کوتاه کنید
انتخاب متن و برجسته کردن سبک
درک ویژگی خط-ارتفاع
4. ویژگی های سفارشی:
خواص سفارشی با مقادیر پیش فرض
تودرتو خواص سفارشی برای ایجاد توابع
حالت روشن یا تاریک را با ویژگی های سفارشی ایجاد کنید
نوار کناری: رنگهای hsla() بهتر هستند
5. چیدمان:
آیا باید از شبکه، فلکس یا شناور استفاده کرد؟
شکاف ها و ناودان ها را به شبکه اضافه کنید و خم کنید
عناصر شبه، آیتم های گرید و انعطاف پذیر واقعی هستند
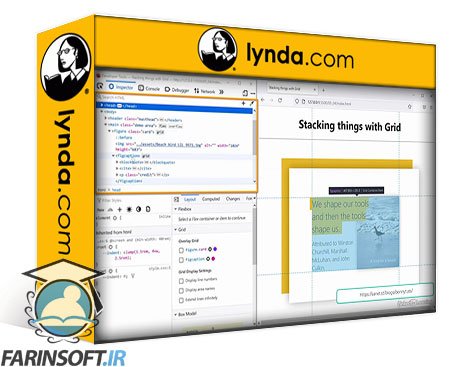
قرار دادن اشیا روی هم با استفاده از شبکه
عناصر ثابت و چسبنده
نتیجه :
با تشکر
CSS Tips
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


چالش های کد CSS

Building Advanced AI Apps with Prompt Flow

OpenAI ChatGPT: Creating Custom GPTs

ChatGPT: Publishing GPTs on the GPT Store

آموزش ساخت تم های Progressive برای وردپرس بوسیله WP Rig

دوره WordPress Content Blocks : کار کردن با تم های وردپرس

OpenAI API: Building Assistants

کورس یادگیری CSS : مباحث عکس ها

آموزش برنامه نویسی برای وردپرس

آشنایی با تاریخچه تایپوگرافی وب
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها