در حال حاضر محصولی در سبد خرید شما وجود ندارد.

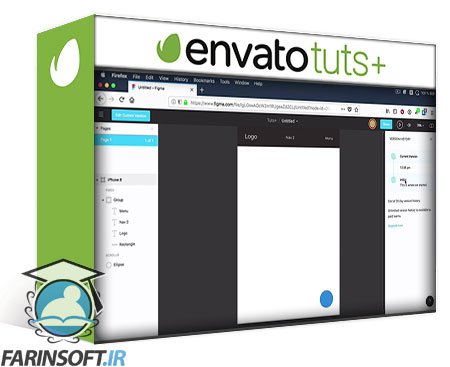
FIGMA به سرعت تبدیل به یک ابزار مورد علاقه برای طراحان UI و UI در سراسر جهان است، بسیاری از آنها از طرح و Adobe XD می آیند. Figma یک برنامه فوق العاده قدرتمند و چند منظوره است و در این دوره کوتاه، برخی از جنبه های پیشرفته تر کار با آن را یاد می گیرید، از جمله سبک ها، کتابخانه های تیم و غیره.
یادگیری فیما
ما " یک راهنمای کامل برای کمک به یادگیری طراحی Figma، آیا شما با نام تجاری جدید به ابزارهای طراحی فیما، یا می خواهید مهارت های خود را به سطح بعدی برسانید.
عنوان اصلی : Beyond the Basics: Figma
سرفصل های دوره :
01 مقدمه:
001 به دوره خوش آمدید
02 figma�s ویژگی ها:
001 صفحات
002 میانبرهای صفحه کلید
003 محدودیت لایه
تاریخ نسخه 004
005 سبک
006 کتابخانه تیم
Beyond the Basics: Figma
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


افزایش بهره وری طراحی بوسیله Figma Auto Layout

کتابخانه های CSS ضروری برای طراحان وب

ساخت تم برای ارائه ها بوسیله Reveal.js

راه اندازی کلاس و مدرسه آنلاین با Moodle

دوره متوسط : یادگیری کامل CSS Grid Layout

ایجاد 3 بلوک سفارشی گوتنبرگ

طراحی یک وب سایت شرکتی با استفاده از UI Kit ها در Sketch

نحوه ایجاد وب سایت های نمونه عالی با ProtoPie

چگونگی ایجاد طرح بندی CSS Masonry

طراحی UI برای تب ها در یک صفحه وب
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها