در حال حاضر محصولی در سبد خرید شما وجود ندارد.

با مشاهده این کورس آموزشی با یکی از امکانات بسیار جالب CSS یعنی فونت های متغیر آشنا می شوید و یاد می گیرید که چطور از آن در طراحی و کدنویسی وب سایت ها استفاده کنید.
عنوان اصلی : CSS: Variable Fonts
معرفی
فونت های متغیر: مقدمه
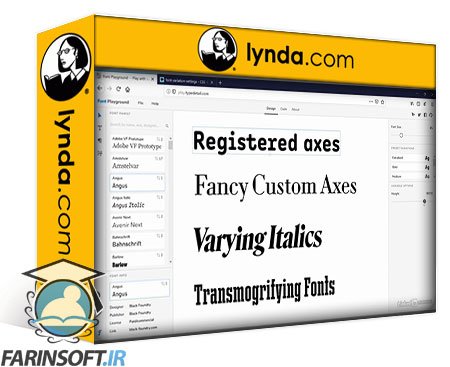
1. فونت های متغیر: تصویر بزرگ
فونت های متغیر چیست؟
چند نمونه از فونت های متغیر
2. فونت های متغیر: اصول
محور تنوع
تنوع: وزن
تنوع: عرض
تنوع: اندازه نوری
تنوع: مایل
تنوع: کج
از ابزارهای مرورگر برای کشف محورها استفاده کنید
محورهای تنوع سفارشی
2. فونت های متغیر در عمل
یک فونت متغیر اضافه کنید
فونت های متغیر را با استفاده از ویژگی های قدیمی سبک کنید
از ویژگی font-variation-settings استفاده کنید
تعامل بین محورهای تغییرات
از ویژگی های سفارشی برای یک ظاهر طراحی راحت تر استفاده کنید
طراحی تایپوگرافی در مرورگر
3. سازگاری با عقب
پشتیبانی فعلی مرورگر
ارائه پساندازهای مناسب
نتیجه
ممنون، جالب بود
CSS: Variable Fonts
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش نصب و اجرای وردپرس بر روی DesktopServer
-main-resized.jpg)
ایجاد یک سایت وردپرس Headless با Gatsby

آموزش پشتیبان گیری از وب سایت های وردپرس

آموزش ساخت یک App وردپرس Headless بوسیله REST API ها

آموزش توسعه کارایی وب سایت ها

آموزش برنامه نویسی وردپرس : ساخت پلاگین های Post

کورس یادگیری CSS : مباحث عکس ها

OpenAI ChatGPT: Creating Custom GPTs

آموزش برنامه نویسی مربوط به مدیریت کاربران در دیتابیس WordPress

Function Calling with the OpenAI API
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها