در حال حاضر محصولی در سبد خرید شما وجود ندارد.

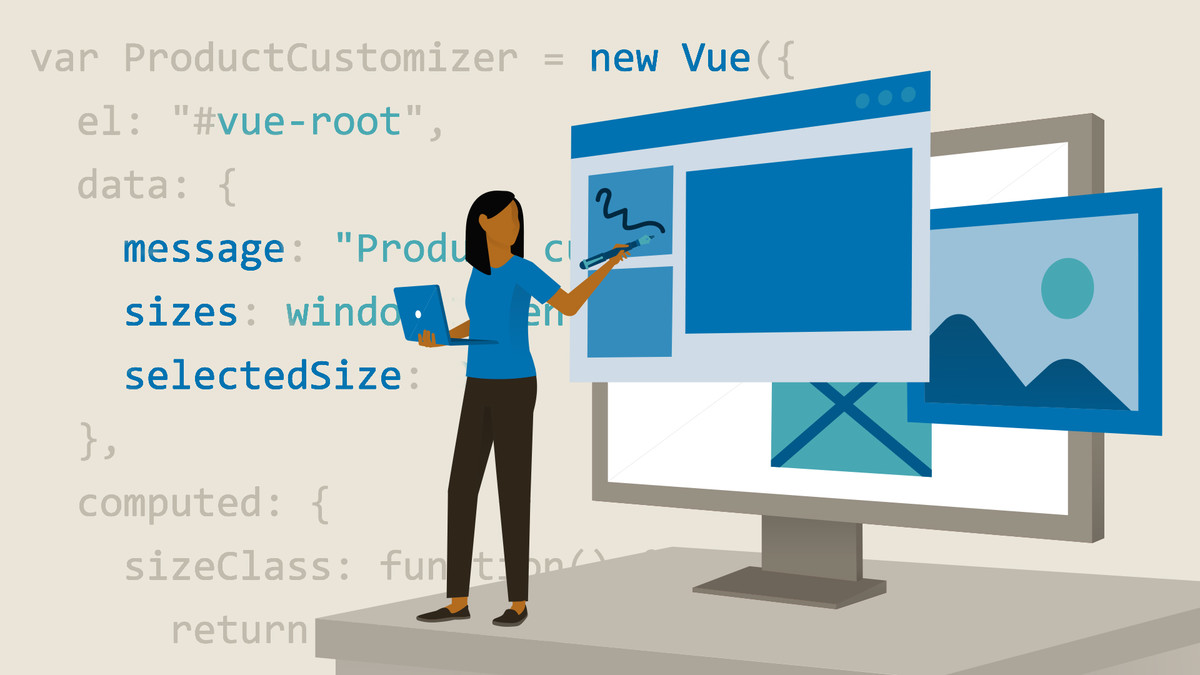
Vue.js is a popular JavaScript framework that can be used to build interactive components or entire single-page apps. It's a powerful and flexible framework for the modern web designer—whether you use a little of it or a lot. In this course, Joe Chellman offers practical ways to incorporate Vue.js in real-world web designs. He introduces three small projects that benefit from Vue: a real-time updating product customizer that shows how to manage data and respond to events with Vue; an employee directory using Vue forms and animation; and a status board that makes external API calls and uses a third-party Vue component. Each project demonstrates what makes Vue most interesting and useful to web designers and provides solutions for dealing with the few unique challenges.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش ساخت پلاگین ها در jQuery

آموزش کامل Vue.js برای طراحان وب
-main-resized.jpg)
کورس یادگیری دیباگ در جاوااسکریپت

آموزش JavaScript برای طراحان وب

جاوا اسکریپت: قسمت های حیرت انگیز JavaScript

آموزش کار با داده های AJAX بوسیله jQuery

دوره یادگیری زبان جاوااسکریپت

آموزش کدنویسی و کار با UI Widgets ها در jQuery

Learning the JavaScript Language

Learning the JavaScript Language
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها