در حال حاضر محصولی در سبد خرید شما وجود ندارد.

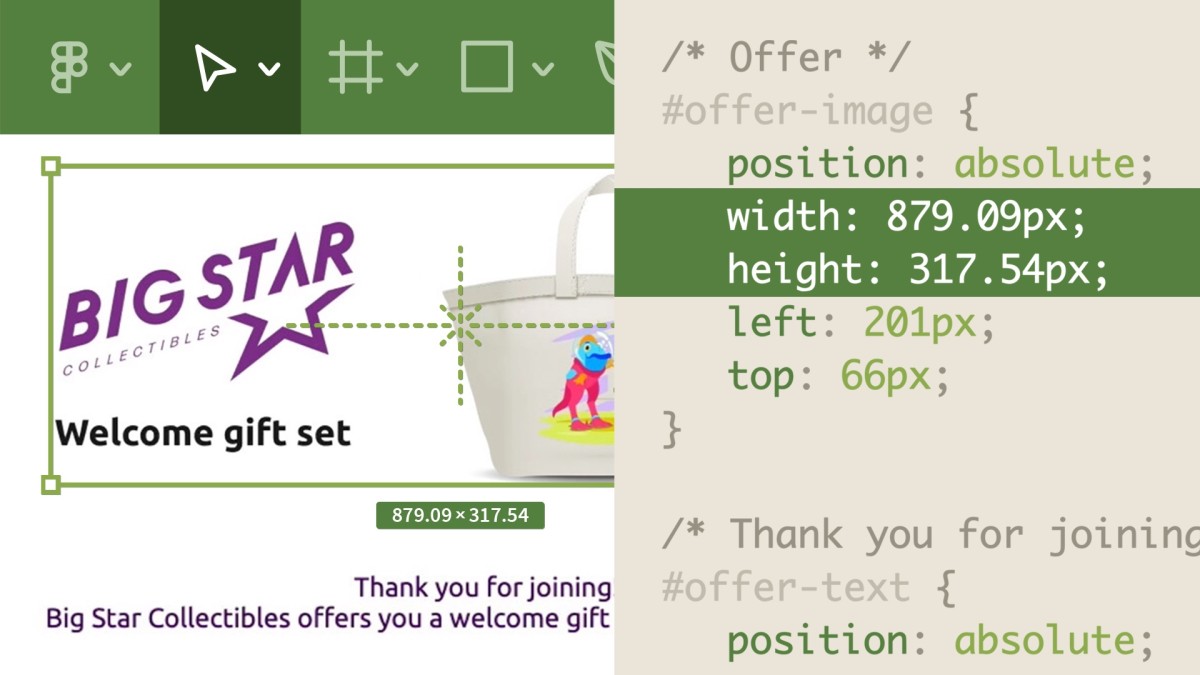
You’ve created some great designs, but how can you turn them into code-ready assets that your developers can use? In this practical course, university professor Joseph Labrecque helps you understand what your Figma files need in order to translate well into “developer speak”. Learn how to define image export properties, as well as export and organize your images. Find out how to use the Inspect workspace, document your project in CSS, populate the design document, and define a Figma-generated CSS file. Plus go over creating an HTML document, replacing Figma-generated properties for clean CSS, and refining your design from Figma.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آماده کردن طراحی ها برای ارائه به توسعه دهنده

طراحی برای توسعه دهندگان ( برنامه نویسان )

آموزش ساخت محتوای رسانه های اجتماعی با Adobe Animate CC

آموزش استفاده از صوت و تصویر در وب

Prototyping Microinteractions with Adobe Animate

آموزش طراحی تجربه کاربری VR بوسیله Adobe Animate

آموزش نمونه سازی App ها ، وب سایت ها و غیره با Adobe Animate

Vanilla JavaScript: Animations

آموزش طراحی تجربه کاربری با Adobe Animate

آموزش ساخت محتوای انیمیشنی برای وب با Adobe Animate CC