در حال حاضر محصولی در سبد خرید شما وجود ندارد.

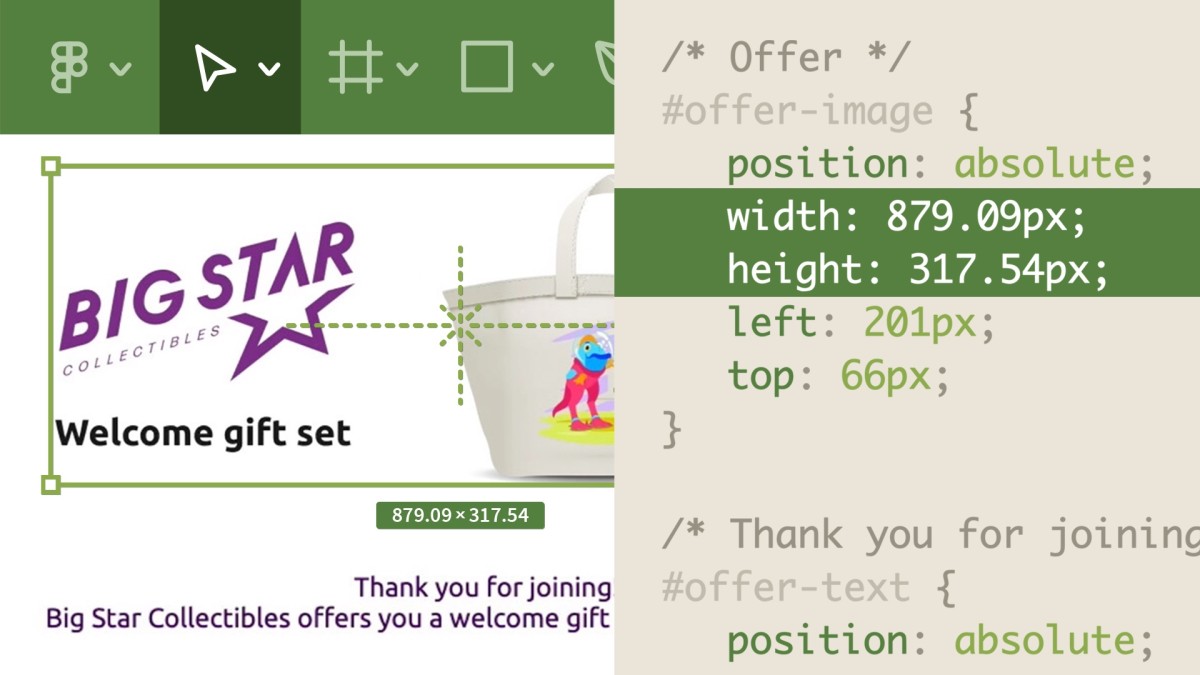
You’ve created some great designs, but how can you turn them into code-ready assets that your developers can use? In this practical course, university professor Joseph Labrecque helps you understand what your Figma files need in order to translate well into “developer speak”. Learn how to define image export properties, as well as export and organize your images. Find out how to use the Inspect workspace, document your project in CSS, populate the design document, and define a Figma-generated CSS file. Plus go over creating an HTML document, replacing Figma-generated properties for clean CSS, and refining your design from Figma.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش ساخت انیمیشن های تبلیغی با Adobe XD و Adobe Animate

آموزش طراحی تجربه کاربری با Adobe Animate

آموزش ساخت محتوای رسانه های اجتماعی با Adobe Animate CC

آموزش استفاده از صوت و تصویر در وب

آموزش طراحی تجربه کاربری VR بوسیله Adobe Animate

Vanilla JavaScript: Animations

Figma: Designing with Variables and Conditionals

Designing Presentations with Figma Slides

آموزش نمونه سازی App ها ، وب سایت ها و غیره با Adobe Animate

دوره یادگیری سریع Adobe Animate
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها