در حال حاضر محصولی در سبد خرید شما وجود ندارد.

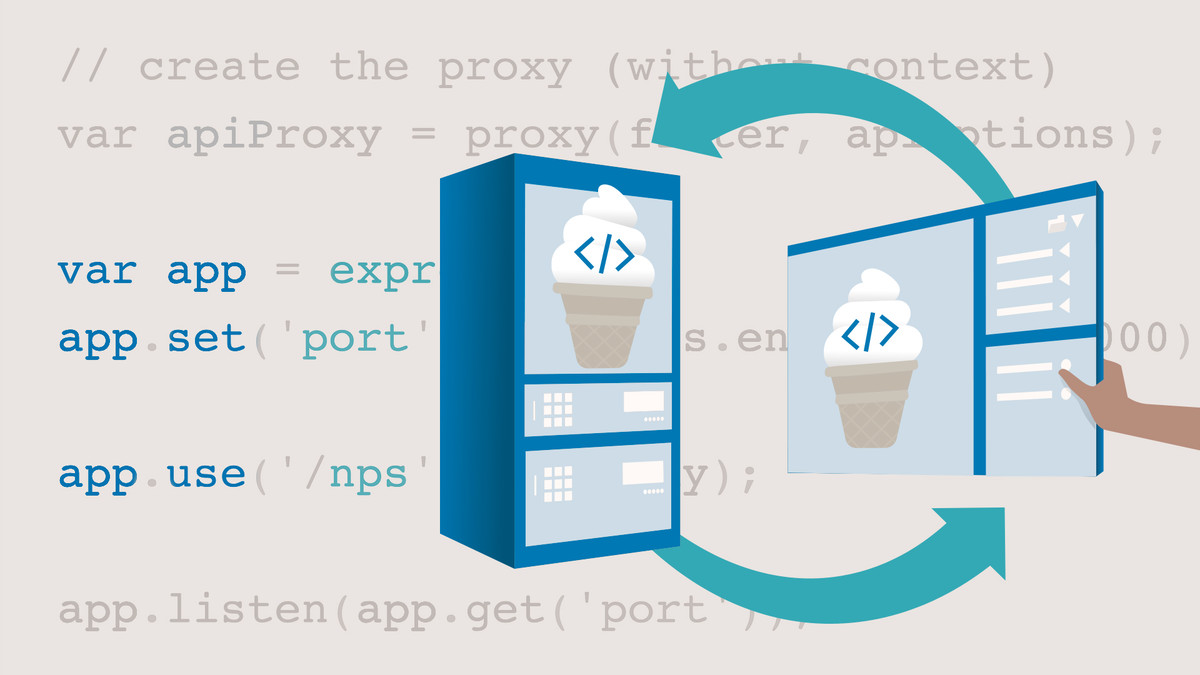
Ajax is a building block of the modern web. Ajax helps you communicate between your app and the server, and incorporate new content without reloading webpages—resulting in more interactive and high-performance apps. This course introduces both modern and legacy approaches for requesting and handling data and modifying webpage content with Ajax and vanilla JavaScript. JS expert Sasha Vodnik shows how to work with the Fetch and XMLHttpRequest (XHR) APIs, so you can see how Ajax is implemented in different codebases. He also shows how to optimize Ajax requests and responses within the browser, modify webpage content through the DOM, and handle any errors that result. Plus, learn how to move your API keys out of front end code and onto a proxy server to keep them secure.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


JavaScript: Prototypes

آموزش کدنویسی AJAX, Fetch بوسیله جاوااسکریپت خالص

آموزش کشف سریع خطا در کدنویسی JavaScript بوسیله ESLint

آموزش استفاده از ابزارهای کمک برنامه نویسی در مرورگر Chrome

دوره یادگیری پیاده سازی امنیت وب با Same-Origin Policies

آموزش ضروری JSON

آموزش مباحث سطح متوسط برنامه نویسی

آموزش قالب بندی کدها در برنامه نویسی JavaScript

آموزش چک کردن نحو و خطاهای Login در ESLint

کورس کدنویسی Async در زبان JavaScript
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها