در حال حاضر محصولی در سبد خرید شما وجود ندارد.

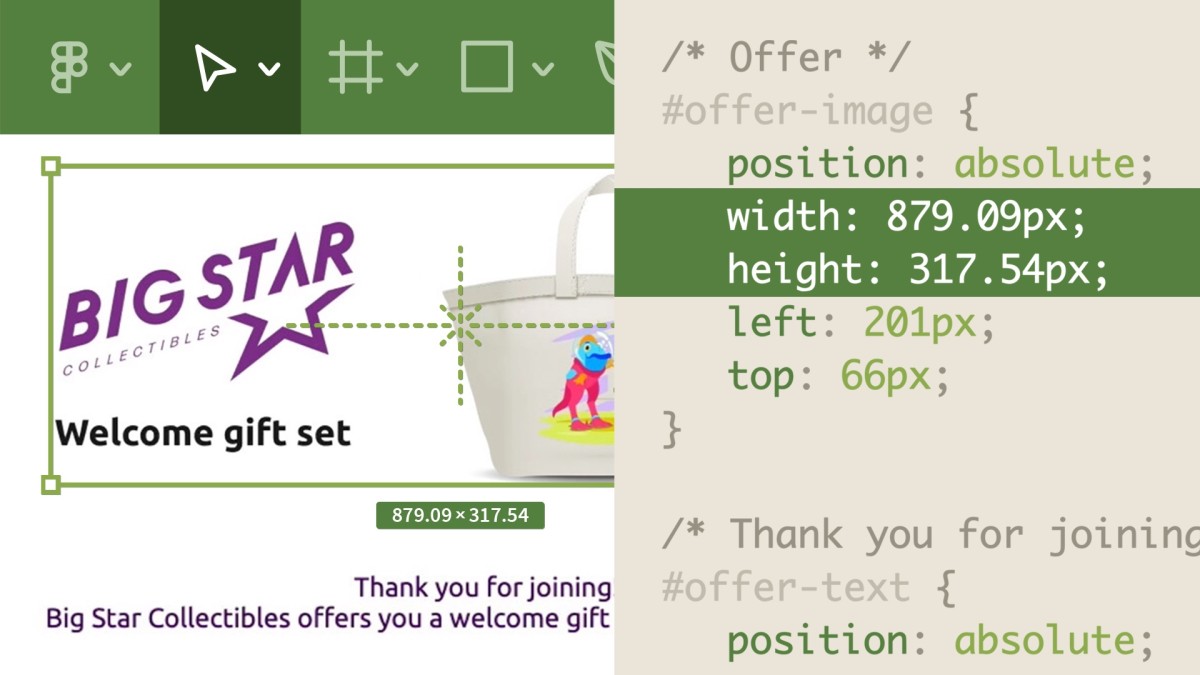
You’ve created some great designs, but how can you turn them into code-ready assets that your developers can use? In this practical course, university professor Joseph Labrecque helps you understand what your Figma files need in order to translate well into “developer speak”. Learn how to define image export properties, as well as export and organize your images. Find out how to use the Inspect workspace, document your project in CSS, populate the design document, and define a Figma-generated CSS file. Plus go over creating an HTML document, replacing Figma-generated properties for clean CSS, and refining your design from Figma.
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


Figma: Designing with Variables and Conditionals

Vanilla JavaScript: Animations

آموزش ساخت انیمیشن های تبلیغی با Adobe XD و Adobe Animate

Prototyping Microinteractions with Adobe Animate

آماده کردن طراحی ها برای ارائه به توسعه دهنده

دوره یادگیری سریع Adobe Animate

آموزش نمونه سازی App ها ، وب سایت ها و غیره با Adobe Animate

آموزش طراحی تجربه کاربری با Adobe Animate

طراحی برای توسعه دهندگان ( برنامه نویسان )

آموزش ساخت محتوای انیمیشنی برای وب با Adobe Animate CC
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها