01-the-missing-introduction-to-angular
02-component-architecture-state-immutable-one-way-data-flow
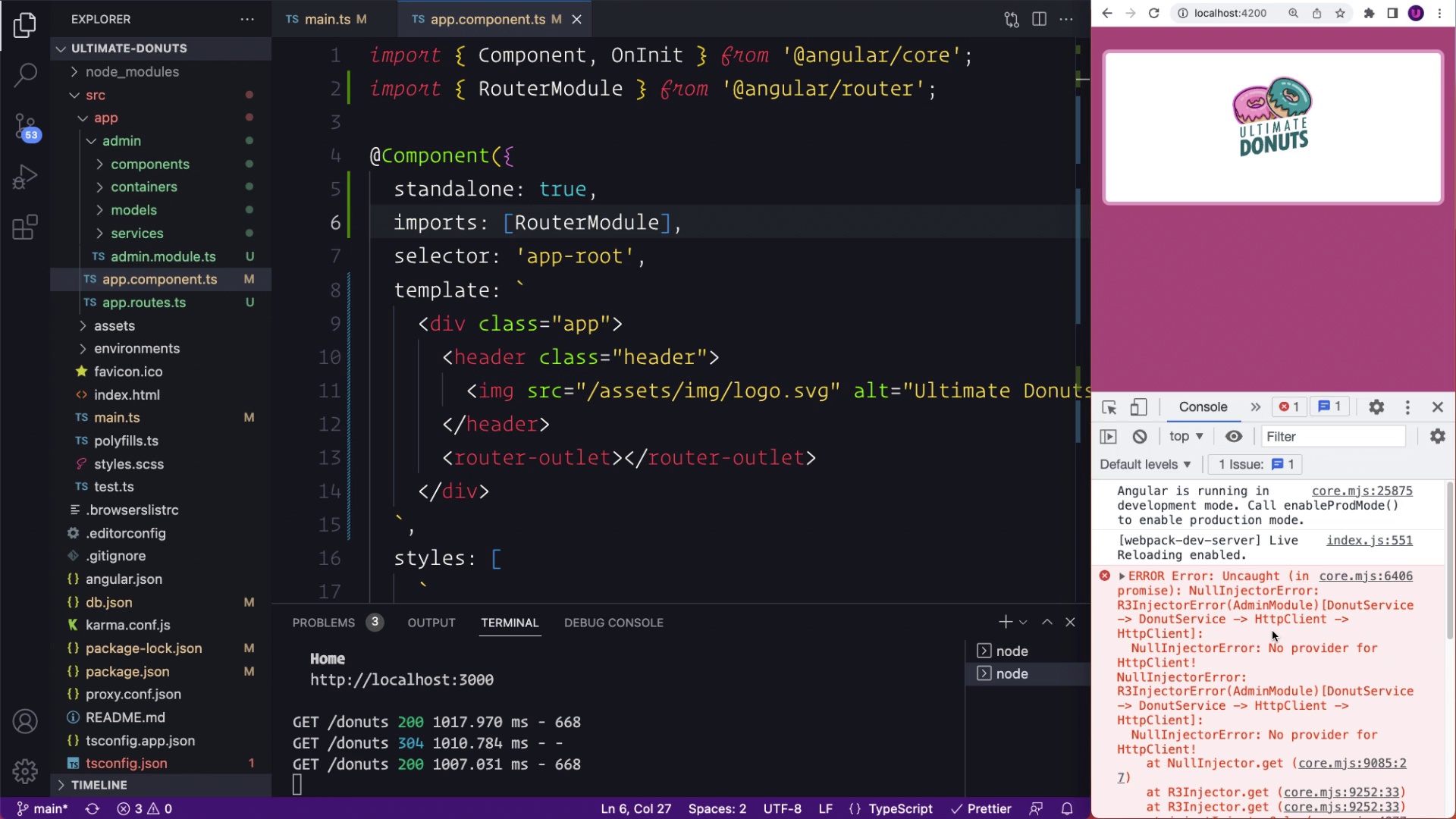
03-project-install-and-walkthrough
04-understand-angular-bootstrapping
05-interpolation-and-expressions
06-property-binding-syntax
07-event-binding-syntax
08-template-reference-variables
09-create-a-child-feature-module
10-create-a-smart-container-component
11-use-the-ngoninit-lifecycle-hook
12-type-definitions-with-interfaces
13-create-and-render-a-dumb-component
14-pass-state-to-dumb-components-via-input
15-scoped-styles-in-components
16-style-a-host-element
17-view-encapsulation-shadow-dom-and-emulated
18-set-inline-styles-with-style-bindings
19-complex-inline-styles-with-ng-style
20-set-classes-with-class-bindings
21-complex-classes-with-ng-class
22-use-a-pipe-to-format-currency
23-use-ng-if-for-conditional-rendering
24-use-ng-container-for-virtual-elements
25-use-the-ng-if-else-and-then-syntax
26-ng-if-syntax-with-ng-template
27-ng-for-and-iterating-collections
28-improve-ng-for-performance-with-trackby
29-access-ng-for-index-odd-even-variables
30-advanced-ng-for-syntax-with-ng-template
31-use-ng-switch-for-case-rendering
32-advanced-ng-switch-syntax-with-ng-template
33-create-a-form-container-and-dumb-component
34-use-ng-form-with-a-template-ref-variable
35-input-binding-with-ng-model
36-radio-button-binding-with-ng-model
37-select-and-option-rendering-and-binding
38-textarea-binding-with-ng-model
39-add-validation-constraints-and-form-status
40-ng-model-template-refs-and-validation-states
41-show-error-messages-on-validation-change
42-style-invalid-input-fields-globally
43-form-submit-with-ng-submit
44-disable-submit-and-safety-check-submissions
45-trigger-validation-messages-on-submit
46-control-ng-model-writes-with-ng-model-options
47-trigger-a-form-state-and-validation-reset
48-show-visual-feedback-on-form-submission
49-emit-form-payload-to-smart-container-via-output
50-one-way-data-binding-to-ng-model
51-create-an-injectable-service
52-share-state-in-components-via-services
53-class-methods-as-state-selectors
54-immutable-state-creation
55-immutable-state-updates
56-immutable-state-deletions
57-configure-and-proxy-a-local-http-server
58-read-data-with-http-client-get
59-store-state-with-observable-pipes
60-branch-off-an-observable-to-access-state
61-create-data-with-http-client-post
62-update-data-with-http-client-put
63-delete-data-with-http-client-delete
64-error-handing-with-catch-error-and-throw-error
65-retry-failed-requests-with-retry
66-use-retry-when-to-delay-retries
67-set-http-headers-and-request-options
68-root-module-routes-with-for-root
69-create-nested-child-routes
70-redirect-routes-to-new-paths
71-handle-404-not-found-routes-with-wildcards
72-lazy-loading-feature-modules
73-declarative-navigation-with-routerlink-directives
74-dynamic-route-params-and-activated-route
75-pass-custom-data-to-routed-components
76-programmatic-navigation-with-router-navigate
77-the-idea-behind-standalone-angular
78-bootstrap-a-standalone-component-instead-of-ngmodule
79-providing-a-route-config-via-import-providers-from
80-import-ng-modules-into-standalone-components
81-lazy-load-component-less-route-configs
82-providing-standalone-directives-components-and-pipes
83-code-split-and-lazy-load-at-the-component-level
84-scoped-or-component-level-providers-and-provided-in