1. Introduction
2. what you will learn
3. what is a chatbot
4. chatbot applications
5. 1 choosing IDE
6. 2 project structure
7. 3 adding bootstrap
8. 4 testing bootstrap
9. 5 chatbot header
10. 6 single message design
11. 7 overflow and scroll
12. 8 input & button send design
13. 9 create mainjs
14. 10 reference to elements
15. 11 sendMessage listener
16. 12 chatbotSendMessage function
17. 13 background colors
18. 14 prevent sending empty messages
19. 15 removing message after it has been sent
20. 16 animating message
21. 17 chatbotMessage animation & delay
22. 19 first type processMessage()
23. 20 arrayOfPossibleMessages & filter
24. 21 delay for chat messages
25. 22 check response of arrayOfPossibleMessages
26. 23 more responses
27. 24 processMessage if statements
28. 25 adding more questions
29. 26 second type askQuestions function
30. 27 storing answers in questionsToAsk
31. 28 asking all possible questions
32. 29 answer key instead of response
33. 30 which questions to use
34. 31 scroll to last message
35. 32 application types
36. 33 third type assistant initializeOptions()
37. 34 assistantResponse()
38. 35 getLocationAndWeather()
39. 36 getWeatherRequest AjaxRequest
40. 37 weather service api
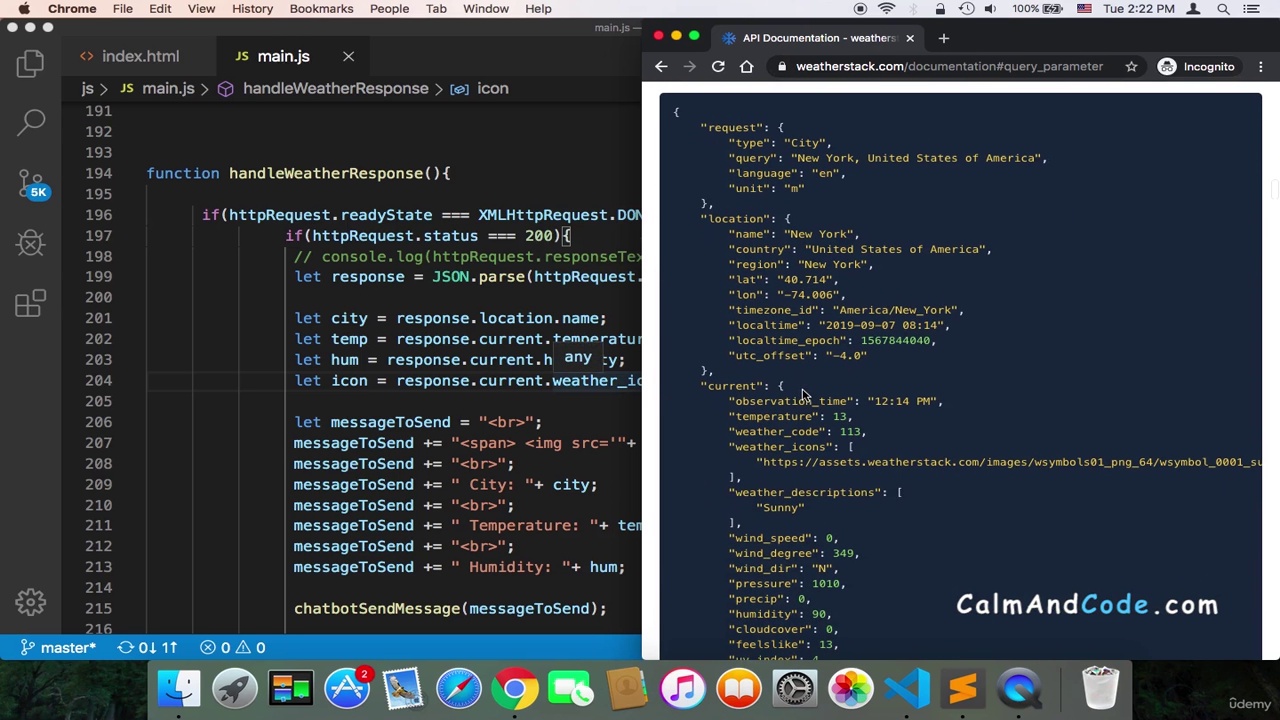
41. 38 weather json parse
42. 39 access JSON keys
43. 40 please wait (UX)
44. 41 window open for sports
45. 42 separate applications
46. 43 enter key to send message
47. 44 trim to remove spaces
48. 45 replying with a link
49. 46 hi message exeption
50. 47 display date to user
51. 48 forth type restaurant chatbot showMenu()
52. 49 restaurantResponseToUser()
53. 50 restaurant something else
54. 51 display you ordered
55. 52 checkout link
56. 53 restaurant wrong meal #
57. 54 meal price
58. 55 totalPrice
59. 56 order ticket
60. 57 restaurant sending to backend
61. 58 four separate projects
62. 59 split up project into four folders
63. 60 congrats