در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این دوره کوتاه، شما همه چیزهایی را که لازم دارید بدانید در مورد به درستی ایجاد زبانه ها یاد خواهید گرفت. شما با نشانه گذاری اولیه و یک ظاهر طراحی شده، قبل از حرکت به ساخت زبانه ها پاسخگو، ایجاد راه حل های CSS تنها. در نهایت، شما در مورد زبانه های عمودی VS. افقی بحث می کنید.
عنوان اصلی : UI Design A Practical Guide to Tabs
سرفصل های دوره :
1. معرفی:
1.1 به دوره خوش آمدید
2. راهنمای عملی برای ایجاد زبانه ها:
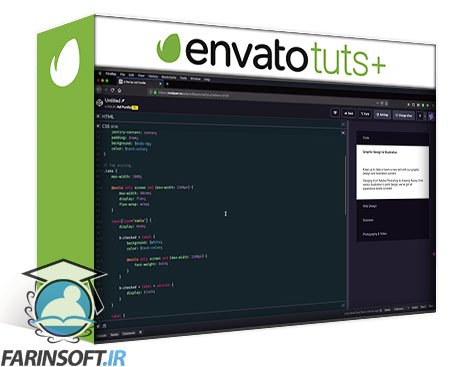
2.1 مبانی ایجاد زبانه ها
2.2 ساخت زبانه ها پاسخگو
2.3 ایجاد زبانه های CSS فقط
2.4 کار با زبانه های عمودی
UI Design A Practical Guide to Tabs
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


دوره متوسط : طراحی UI, UX به کمک فیگما

آموزش تنظیم macOS برای طراحی وب

راه اندازی کلاس و مدرسه آنلاین با Moodle

افزایش بهره وری طراحی بوسیله Figma Auto Layout

ساخت تم برای ارائه ها بوسیله Reveal.js

پروتوتایپ سازی بوسیله Framer X

6 پروژه های انیمیشن CSS3

دوره متوسط : یادگیری کامل CSS Grid Layout

کورس پیشرفته InVision Studio

نحوه ایجاد وب سایت های نمونه عالی با ProtoPie
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها