در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این مجموعه آموزش با Context API ها در React و کاربردهای آن ها آشنا شده و کدنویسی آن ها را در پروژه های واقعی انجام خواهید داد.
عنوان اصلی : React: Context API Development
معرفی
اجزاء را فعال کنید تا داده ها را با Context API به اشتراک بگذارند
آنچه شما باید بدانید
1. مراحل اول
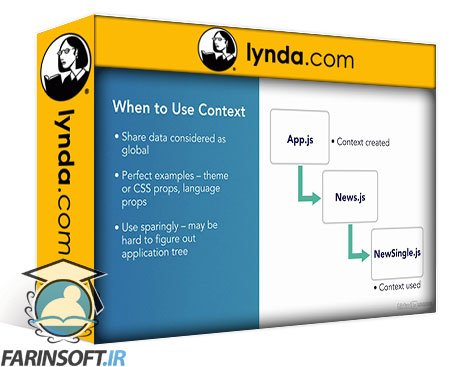
مقدمه ای بر Context API
React را راه اندازی کنید
معرفی پروژه پایه
2. مروری بر زمینه
یک شی زمینه ایجاد کنید
مقدمه ای بر ارائه دهنده زمینه
معرفی به مصرف کننده
3. Context را به روز کنید
مروری بر زمینه به روز رسانی
اجرای زمینه به روز رسانی
زمینه را از یک مؤلفه تودرتو بهروزرسانی کنید
از چه چیزهایی باید اجتناب کرد و چگونه مسائل را حل کرد
4. زمینه های متعدد را مصرف کنید
نمای کلی درخت گره در React
زمینه های متعدد
چالش: زمینه نهایی را پیاده سازی کنید
راه حل: زمینه اجرا شد
نتیجه
مراحل بعدی
React: Context API Development
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


React: Working with APIs

TypeScript for Node.js Developers

آموزش ضروری Unity 3D 2021

کورس یادگیری کار با امکانات Max در نرم افزار Ableton Live

React: Using TypeScript

آموزش برنامه نویسی Android : کار با Widget ها

آموزش Prototyping یا همان نمونه سازی بوسیله InVision Studio

آموزش طراحی با Sketch and InVision

GraphQL Essential Training

آموزش ایجاد کردن دارایی های گرافیکی برای طراحی UI/UX با نرم افزار UXPin
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها