در حال حاضر محصولی در سبد خرید شما وجود ندارد.

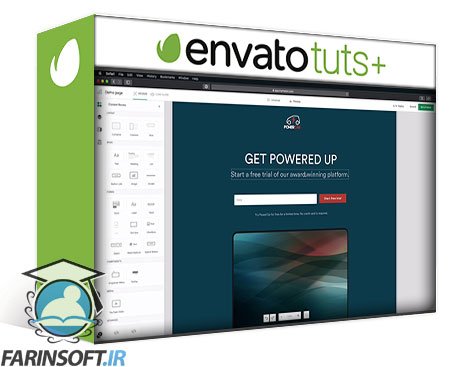
Mason یک ابزار عالی برای ایجاد ویژگی های جلویی مانند فرم ها، کارت ها، خوراک های خبری و غیره است. شما می توانید از قالب های از پیش تعریف شده را انتخاب کنید یا عناصر خود را از ابتدا ایجاد کنید. شما حتی می توانید تمام وب سایت ها را با Mason بسازید، به لطف یک ویرایشگر بصری بسیار ساده استفاده کنید.
در این دوره کوتاه، اصول کار با ماسون را یاد خواهید گرفت. شما متوجه خواهید شد که چه چیزی است، ساخت یک ویژگی ساده، نگاهی به ویرایشگر بصری، و ایجاد یک صفحه فرود ساده از ابتدا.
عنوان اصلی : Introduction to Mason
سرفصل های دوره :
01 مقدمه:
001 به دوره خوش آمدید
02 کار با ماسون:
001 ماسون چیست؟
002 ساخت یک "ویژگی"
003 کار با UI ماسون
004 ساخت یک صفحه ساده از ابتدا
Introduction to Mason
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش تنظیم macOS برای طراحی وب

کار با BigCommerce

افزایش بهره وری طراحی بوسیله Figma Auto Layout

یک صفحه لندینگ عالی را بوسیله Envato Elements بسازید

کتابخانه های CSS ضروری برای طراحان وب

طراحی یک وب سایت شرکتی با استفاده از UI Kit ها در Sketch

کورس پیشرفته InVision Studio

توسعه تم های وردپرس بوسیله صفحه ساز WPBakery

6 پروژه های انیمیشن CSS3

ساخت تم برای ارائه ها بوسیله Reveal.js
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها