در حال حاضر محصولی در سبد خرید شما وجود ندارد.

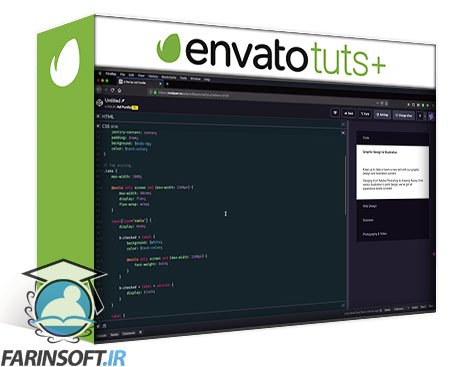
در این دوره کوتاه، شما همه چیزهایی را که لازم دارید بدانید در مورد به درستی ایجاد زبانه ها یاد خواهید گرفت. شما با نشانه گذاری اولیه و یک ظاهر طراحی شده، قبل از حرکت به ساخت زبانه ها پاسخگو، ایجاد راه حل های CSS تنها. در نهایت، شما در مورد زبانه های عمودی VS. افقی بحث می کنید.
عنوان اصلی : UI Design A Practical Guide to Tabs
سرفصل های دوره :
1. معرفی:
1.1 به دوره خوش آمدید
2. راهنمای عملی برای ایجاد زبانه ها:
2.1 مبانی ایجاد زبانه ها
2.2 ساخت زبانه ها پاسخگو
2.3 ایجاد زبانه های CSS فقط
2.4 کار با زبانه های عمودی
UI Design A Practical Guide to Tabs
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


ایجاد 3 بلوک سفارشی گوتنبرگ

دوره متوسط : طراحی UI, UX به کمک فیگما

توسعه تم های وردپرس بوسیله صفحه ساز WPBakery

کتابخانه های CSS ضروری برای طراحان وب

کار با BigCommerce

CSS عملی: مناسب سازی استایل های دسکتاپ برای موبایل

طراحی یک وب سایت شرکتی با استفاده از UI Kit ها در Sketch

6 پروژه های انیمیشن CSS3

پروتوتایپ سازی بوسیله Framer X

آموزش تنظیم macOS برای طراحی وب
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها