در حال حاضر محصولی در سبد خرید شما وجود ندارد.

Elementor یک افزونه سازنده صفحه کشش و رها برای وردپرس است که به شما امکان می دهد وب سایت وردپرس خود را بدون نیاز به مهارت در کد ، سفارشی و ویرایش کنید. در این دوره ، مربی امیلی کی برای ایجاد تجربیات و چیدمان های مبتنی بر وردپرس ، شما را از طریق هر آنچه را که باید بدانید ، طی می کند. پس از توضیح برخی از تعاریف و ویژگی ها ، امیلی برای کار با Elementor در وردپرس به مجموعه کلی می رود. او اصول اولیه عناصر مانند قالب ها ، بخش ها ، ابزارک ها ، حالت پاسخگو و موارد دیگر را معرفی می کند. امیلی با شروع پروژه خود و استفاده از ابزارک ها برای دستیابی به طیف گسترده ای از قالب ها و تأثیرات قدم می گذارد. سپس او عمیق تر می شود که شما می توانید با ابزارک هایی مانند چرخ فلک تصویر ، که توصیفات و رتبه بندی ها را در طرح خود قرار می دهد ، یک نقشه و موارد دیگر را اضافه می کند. امیلی ابزارک های فانتزی را پوشش می دهد ، سپس با نکات مفیدی در مورد اشاره به صفحه وب خود به صفحه اصلی سفارشی و سفارشی کردن CSS خود به پایان می رسد.
عنوان اصلی : Learning Elementor for WordPress Design
سرفصل های دوره :
مقدمه:
Elementor: افزونه Ultimate WordPress
آنچه باید بدانید
پرونده های ورزشی
1. Elementor چیست؟ :
Elementor چیست؟
ویژگی های عنصر
2. تنظیم عمومی:
کار محلی
محلی را نصب کنید
پیکربندی وردپرس
موضوع خود را انتخاب و نصب کنید
نصب Elementor
سایر افزونه ها
3. مبانی عنصر:
مقدمه ای برای فضای کار Elementor
ساختار Elementor را درک کنید
نمای کلی الگوی
بخش ها
ستون ها
ویجت ها
حالت پاسخگو
کار با Navigator و خنثیسازی
ایجاد الگوهای سفارشی
4. شروع با پروژه خود:
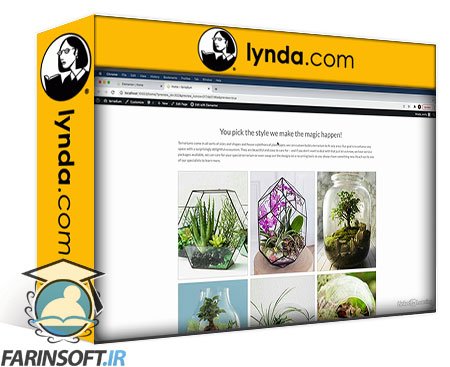
نمای کلی پروژه
ایجاد محتوای پروژه و منو
سیستم طراحی: رنگهای جهانی
سیستم طراحی: فونت های جهانی
سبک ها و دکمه های تم
تنظیم هدر اصلی
ساختن یک پاورقی اساسی
5. با استفاده از ابزارک ها:
قهرمان داخلی: کار با تصاویر پس زمینه
طراحی پاسخگو
بخش داخلی CTA
بلوک اطلاع رسانی با تقسیم کننده سفارشی
چندین ستون ستون ایجاد کنید
عناصر را تکراری و جابجا کنید
با ویجت جعبه نماد کار کنید
بخش های قابل استفاده مجدد
بلوک های الگوی سفارشی
نمادهای اجتماعی و صرفه جویی در الگوی سفارشی
چالش
راه حل
6. بیشتر با ابزارک ها:
چرخ فلک
توصیف و رتبه بندی
گالری
لیست نماد
یک نقشه اضافه کنید
7. ابزارک های فانتزی:
نمایش پرده ای تصویر پس زمینه
عناصر همپوشانی
از بخش های داخلی استفاده کنید
اضافه کردن ویدیو
از ماسک روی تصاویر استفاده کنید
تصویر پس زمینه پیمایش
چالش
راه حل
8. تکمیل پروژه خود:
صفحه اصلی را تنظیم کنید
CSS خود را سفارشی کنید
Learning Elementor for WordPress Design
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش طراحی UX ویژه فرمهای وب

Learning Elementor for WordPress Design

آموزش کدنویسی سریعتر وب با Emmet

آموزش طراحی وب با ایلوستریتور

آموزش سفارشی سازی تم های وردپرس بوسیله Adobe XD

Custom Theme Building with Elementor Pro

آموزش نمونه سازی یک پروژه وردپرس در Adobe XD

آموزش ساخت فرمهای عالی برای وب سایت ها با HTML, CSS

ترکیب Grid و Flexbox در CSS
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها