در حال حاضر محصولی در سبد خرید شما وجود ندارد.

با مشاهده این کورس آموزشی با یکی از امکانات بسیار جالب CSS یعنی فونت های متغیر آشنا می شوید و یاد می گیرید که چطور از آن در طراحی و کدنویسی وب سایت ها استفاده کنید.
عنوان اصلی : CSS: Variable Fonts
معرفی
فونت های متغیر: مقدمه
1. فونت های متغیر: تصویر بزرگ
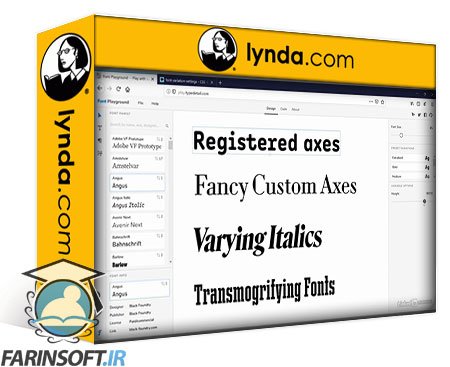
فونت های متغیر چیست؟
چند نمونه از فونت های متغیر
2. فونت های متغیر: اصول
محور تنوع
تنوع: وزن
تنوع: عرض
تنوع: اندازه نوری
تنوع: مایل
تنوع: کج
از ابزارهای مرورگر برای کشف محورها استفاده کنید
محورهای تنوع سفارشی
2. فونت های متغیر در عمل
یک فونت متغیر اضافه کنید
فونت های متغیر را با استفاده از ویژگی های قدیمی سبک کنید
از ویژگی font-variation-settings استفاده کنید
تعامل بین محورهای تغییرات
از ویژگی های سفارشی برای یک ظاهر طراحی راحت تر استفاده کنید
طراحی تایپوگرافی در مرورگر
3. سازگاری با عقب
پشتیبانی فعلی مرورگر
ارائه پساندازهای مناسب
نتیجه
ممنون، جالب بود
CSS: Variable Fonts
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


کورس یادگیری کامل Gatsby

آموزش نصب و اجرای وردپرس روی سرور Bitnami

آموزش ساخت یک App وردپرس Headless بوسیله REST API ها

فیلم یادگیری WordPress: REST API

آموزش پشتیبان گیری از وب سایت های وردپرس

آموزش برنامه نویسی برای وردپرس

آشنایی با تاریخچه تایپوگرافی وب

فیلم یادگیری کامل WordPress 5

پرسش و پاسخ به سوالات وردپرسی از مدرس حرفه ای Lynda.com

آموزش ساختار اطلاعات و قالب در وردپرس
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها