در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این مجموعه آموزش با D3.js آشنا شده و به تصویر کشیدن داده ها و مصور سازی داده ها یا همان Data Visualization را بوسیله آن یاد می گیرید.
عنوان اصلی : Learning Data Visualization with D3.js
معرفی
خوش آمدی
آنچه شما باید بدانید
استفاده از تمرینات این دوره
1. شروع به کار
D3 چیست؟
با استفاده از انتخاب های D3
کنترل HTML در انتخاب ها
اصلاح ویژگی ها از طریق CSS
اتصال داده به DOM
ایجاد انتخاب های فرعی
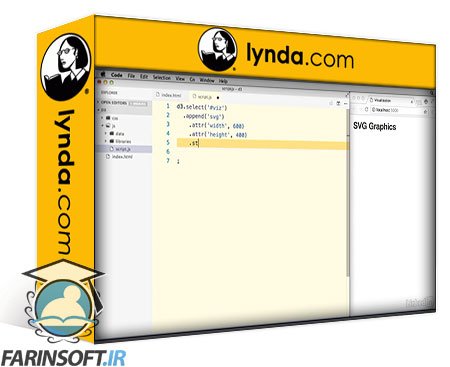
2. درک گرافیک SVG
طراحی با SVG
آشنایی با مفاهیم اولیه SVG
طراحی گرافیک SVG با D3
ایجاد یک نمودار میله ای SVG ساده
3. استفاده از روش های D3
اضافه کردن مقیاس خطی
استفاده از مقیاس های ترتیبی
ایجاد مقیاس های رنگی معنی دار
افزودن رویدادها
استفاده از انتقال و انیمیشن
اضافه کردن یک راهنمای ابزار
4. استفاده از داده
استفاده از داده های خارجی
استفاده از رنگ های معنی دار
اضافه کردن یک راهنمای ساده
ایجاد حاشیه
اضافه کردن یک راهنمای مبتنی بر زمان
نتیجه
مراحل بعدی
Learning Data Visualization with D3.js
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


Improving Insights with OpenAI’s Advanced Data Analysis

آموزش ساخت برنامه های Serverless بوسیله JAMStack and Eleventy

آموزش درخشیدن در مصاحبه های شغلی برنامه نویسی وب

Prompt Engineering and AI Agents with ChatGPT

کورس یادگیری نکات و ترفندهای GitHub

آموزش برنامه نویسی پیشرفته وب بوسیله Bootstrap 3

آموزش ساخت یک برنامه چت ویدیویی با Vue.js, Firebase

آشنایی با روند تکنولوژی

آموزش کار کردن با API ها در Vue.js

آموزش کار با Event یا همان رخداد ها در JavaScript
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها