در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این دوره آموزشی قدم به قدم طراحی یک وب سایت تک صفحه ای را بوسیله بوت استرپ 4 یاد می گیرید.
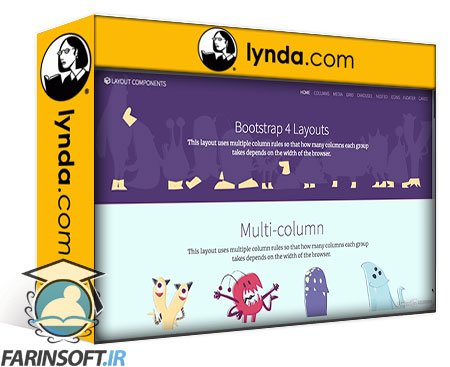
عنوان اصلی : Bootstrap 4 Layouts: Responsive Single-Page Design
معرفی
ایجاد یک طرح بوت استرپ 4
1. ساخت هدر و پاورقی
اصول چیدمان
کدنویسی ناوبری بوت استرپ
اضافه کردن سبک به پروژه ما
ناوبری ما را پاسخگو کنیم
استفاده از کلاس ها و آیکون های فاصله
ایجاد یک طرح هدر
استفاده از ستون ها در چیدمان
2. اجزای طرح راه انداز
استفاده از قالب چند ستونی
کار با مولفه رسانه
ایجاد شبکه ای از عکس ها
کار با چرخ و فلک
تودرتو کردن یک طرح
ایجاد طرح بندی آیکون
عناصر چیدمان شناور
با استفاده از کلاس های طرح بندی کارت
3. اضافه کردن تعامل
قالب های معین قابل استفاده مجدد
با استفاده از Scrollspy
پیمایش به یک مکان
4. ایجاد انیمیشن
متحرک کردن منوی ما
انیمیشن کی فریم
متحرک سازی با Scrollspy
نتیجه
مراحل بعدی
Bootstrap 4 Layouts: Responsive Single-Page Design
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


ChatGPT’s Operator: Automating Everyday Tasks with AI Agents

آشنایی با روند تکنولوژی

آموزش ضروری CSS Tailwind

فیلم یادگیری Bootstrap 3

آموزش طراحی و کدنویسی وب بوسیله Gulp.js, Git, and Browserify

آموزش درخشیدن در مصاحبه های شغلی برنامه نویسی وب

جاوا اسکریپت به عنوان زبان دوم

آموزش کار با Event یا همان رخداد ها در JavaScript

آموزش ساخت برنامه های Serverless بوسیله JAMStack and Eleventy

بوت استرپ 5: انتقال از Bootstrap 4
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها