در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این مجموعه آموزش قدم به قدم با بوت استرپ 4 آشنا شده و برنامه نویسی آن را به همراه Sass انجام خواهید داد.
عنوان اصلی : Bootstrap 4 with Sass
معرفی
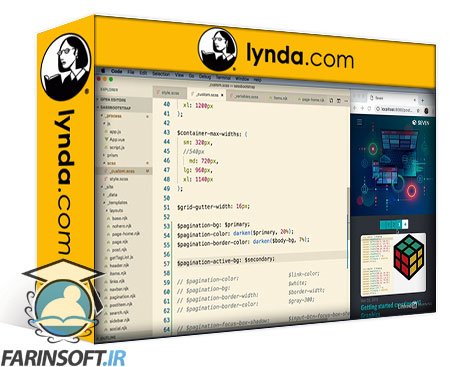
کار با Sass Bootstrap
استفاده از تمرینات این دوره
1. راه اندازی
نصب ساده Sass Bootstrap
کار با پروژه وبلاگ
نصب فونت های اضافی
در حال نصب animate.css
افزودن CSS برای کد برجسته سازی نحو
نصب کتابخانه های جاوا اسکریپت
2. سفارشی کردن نصب شما
متغیرهای پیکربندی جهانی
ایجاد یک فایل متغیر سفارشی
اصلاح رنگ ها
استفاده از نقشه برای افزودن رنگ
3. کار با تنظیمات جهانی بوت استرپ
فعال کردن اندازه فونت پاسخگو
گرادیان ها، سایه ها و گردی
فضاها و اندازه ها
سایر تنظیمات جهانی
4. استفاده از Utility Mixins
کنترل نقاط شکست
تنظیم ناودان
اصلاح اجزا
تنظیم با CSS و Sass
نتیجه
مراحل بعدی
Bootstrap 4 with Sass
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


Practical GitHub Copilot

آموزش نوشتن و کار با توابع در JavaScript

Practical GitHub Code Search

فیلم کامل Gulp.js, Git, and Browserify: Web Project Workflows

آموزش طراحی سایت تک صفحه ای Responsive با Bootstrap 4

آموزش طراحی و کدنویسی وب بوسیله Gulp.js, Git, and Browserify

یادگیری سریع نحوه انجام پروژه های وب در زمینه HTML5, PHP, jQuery, CSS و غیره

دوره یادگیری کامل Vue.js

آموزش استفاده از دیتابیس GraphQL در برنامه های React.js

Mitigating Prompt Injection and Prompt Hacking
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها