در حال حاضر محصولی در سبد خرید شما وجود ندارد.

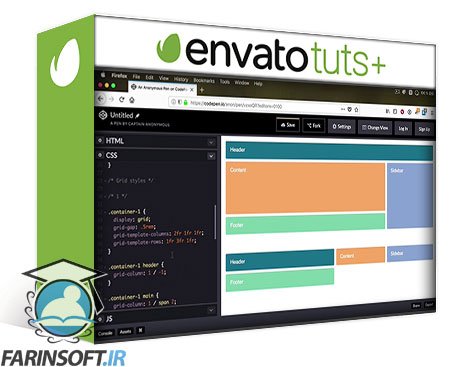
CSS Grid Layout یک ابزار فوق العاده برای ایجاد طرح بندی با CSS است. در این دوره کوتاه، عملکرد پیشرفته تر Grid CSS را از جمله تراز، صریح در مقابل شبکه های ضمنی، شبکه های شبکه، تابع minmax ()، و غیره یاد می گیرید.
یادگیری CSS: راهنمای کامل
ما یک راهنمای کامل برای کمک به شما در یادگیری CSS ساخته ایم، آیا شما فقط با اصول اولیه شروع کرده اید یا می خواهید CSS پیشرفته تر را کشف کنید.
عنوان اصلی : Beyond the Basics: CSS Grid Layout
سرفصل های دوره :
01 مقدمه:
001 خوش آمدید
02 CSS Grid layout:
001 کار با شبکه ضمنی
002 تراز کردن آهنگ های شبکه و آیتم های شبکه
003 کار با مناطق قالب شبکه
004 کار با نام خط شبکه
005 کار با عملکرد minmax ()
006 کار با خودکار پر کردن و خودکار مناسب
Beyond the Basics: CSS Grid Layout
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش تنظیم macOS برای طراحی وب

چگونگی ایجاد طرح بندی CSS Masonry

کار با WPBakery Page Builder در وردپرس

پروتوتایپ سازی بوسیله Framer X

طراحی UI برای تب ها در یک صفحه وب

کتابخانه های CSS ضروری برای طراحان وب

راه اندازی کلاس و مدرسه آنلاین با Moodle

6 پروژه های انیمیشن CSS3

راهنمای مبتدی برای استفاده از مقیاس های تایپوگرافی

کار با Mason : فریم ورک Front-End
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها