در حال حاضر محصولی در سبد خرید شما وجود ندارد.

در این دوره آموزشی قدم به قدم با Vue.js آشنا شده و استفاده از این کتابخانه جاوااسکریپت را در طراحی وب سایت ها و صفحات وب یاد گرفته و تمرین خواهید کرد.
عنوان اصلی : Vue.js for Web Designers
معرفی
با چارچوب محبوب Vue JavaScript شروع کنید
آنچه شما باید بدانید
کار با فایل های تمرین
1. معرفی Vue
Vue چیست و چه کاربردی دارد؟
مفاهیم و اصطلاحات Vue
ابزار Vue
نصب ابزارهای برنامهنویس Vue
2. پروژه اول: سفارشی ساز
نصب Vue در یک سایت موجود
ایجاد یک نمونه از ماکت
شناسایی اجزا و داده ها
افزودن داده به مؤلفه ما
استفاده از یک مدل برای شروع تعامل
استفاده از v-bind برای به روز رسانی کلاس ها
قالب های ساده با ویژگی های محاسبه شده
به یک رویداد با v-on گوش دهید
علامت اختصاری برای نوشتن سریعتر
چالش: انتخابگر رنگ را فعال کنید
راه حل: انتخابگر رنگ را فعال کنید
3. پروژه دوم: مرورگر دایرکتوری
ایجاد یک طرح
اجزای اولیه داربست
داده های کامپوننت را با props ارسال کنید
فرم فیلترها را بسازید
فرم فیلترها را سیم کشی کنید
به بهروزرسانیهای فرم فیلتر پاسخ دهید
رویداد فیلتر سفارشی را مدیریت کنید
متحرک سازی با گروه انتقال
چالش: قابلیت استفاده و انیمیشن بهتر
راه حل: قابلیت استفاده و انیمیشن بهتر
4. پروژه سوم: به روز رسانی وضعیت
ترکیب دادههای زنده از طریق REST API
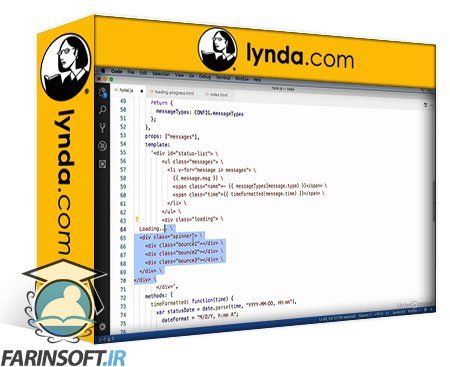
در حال بررسی کد شروع ما
اولین فراخوانی API در روش چرخه حیات
اضافه کردن یک انیمیشن لودر با v-if
وصل کردن فرم برای ارسال بهروزرسانی
به روز رسانی لیست پیام ها پس از ارسال
افزودن یک جزء Vue شخص ثالث
نتیجه
مراحل بعدی
Vue.js for Web Designers
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش ساده کنترل نسخه

Vue.js 2 for Web Designers

دوره یادگیری زبان جاوااسکریپت

جاوا اسکریپت: قسمت های حیرت انگیز JavaScript

آموزش کدنویسی و کار با UI Widgets ها در jQuery
-main-resized.jpg)
کورس یادگیری دیباگ در جاوااسکریپت

آموزش کار با داده های AJAX بوسیله jQuery

Learning the JavaScript Language

آموزش ساخت پلاگین ها در jQuery

آموزش JavaScript برای طراحان وب
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها