در حال حاضر محصولی در سبد خرید شما وجود ندارد.

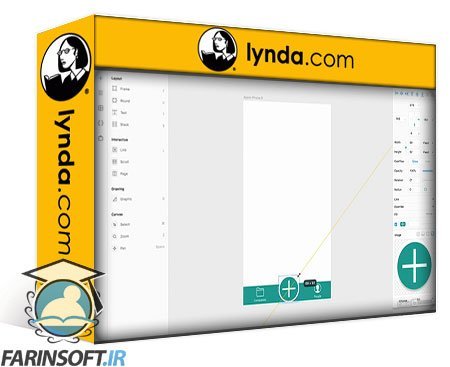
با مشاهده این دوره آموزشی قدم به قدم یاد می گیرید که چطور یک برنامه موبایل CRM را بوسیله نرم افزار Framer X نمونه سازی کنید.
عنوان اصلی : Prototype a CRM Mobile Application with Framer X
معرفی
نمونه اولیه یک CRM موبایل با Framer X
آنچه شما باید بدانید
1. طراحی کلی UX/UI
تحقیق الهام بخش
تحقیق در مورد رنگ و سبک
تحقیق فونت
دارایی های موجود برای استفاده در Framer X
2. ایجاد نمای اصلی
نماهای اولیه ایجاد کنید
پیوند برای صفحه پیوند اضافه کنید
اسکرول برای لیست افراد اضافه کنید
چالش: لیست شرکت را ایجاد کنید
راه حل: لیست شرکت را ایجاد کنید
3. تعاملات CRM
اهرم مولفه ها
ایجاد ورودی در فرم افزودن شخص
فرم را نهایی کنید
نمای جزئیات را اضافه کنید
4. انیمیشن ها
متحرک سازی با لغو
نتیجه
مراحل بعدی
Prototype a CRM Mobile Application with Framer X
در این روش نیاز به افزودن محصول به سبد خرید و تکمیل اطلاعات نیست و شما پس از وارد کردن ایمیل خود و طی کردن مراحل پرداخت لینک های دریافت محصولات را در ایمیل خود دریافت خواهید کرد.


آموزش توسعه پلاگین برای Adobe XD

آموزش کامل Koa

فیلم یادگیری React: Using TypeScript

دوره مبانی ساخت VR با نرم افزار بازی سازی Unity

آموزش برنامه نویسی Android : کار با Widget ها

آموزش کار با تایپوگرافی های موجود در Bootstrap

آموزش ساخت Action ها در Google Assistant

آموزش کار با الگوهای طراحی در زبان JavaScript

آموزش ساخت وب سرویس های RESTful بوسیله DropWizard

Android App Development: Working with Widgets
✨ تا ۷۰% تخفیف با شارژ کیف پول 🎁
مشاهده پلن ها